I wanted to write this article for some time now, telling you the story of how I started this blog, how it was built at first on WordPress, then migrated to Ghost, and finally how I managed to host it for free on Netlify.
The domain
I think it was in 2016 that I learned about the GitHub Student Pack offer, which I recommend to this day for every student that dabbles in the forbidden arts of programming. One of the offers from the pack is 1 year domain name registration on the .me TLD.
So I signed up with my UBB email at that time and went to Namecheap to verify some domain names that might be available. To my surprise, no one named Florin got there before .me, so I was able to secure the www.florin.me domain.
At first, I do believe that it was simply a index.html file that was hosted somewhere, but pretty soon I got a DigitalOcean droplet for 5$ and managed to FTP into it and upload a WordPress installation.
In the beginning, there was WordPress
Personally, I have a complicated relationship with WordPress. I love it, and then I hate it, and then I love it again. It's a great CMS (Content Management System) tool, and since it has PHP at the core, its extensibility is really on point. You can add any theme you want, and every functionality you can think of, by means of Plugins, and of course, you can write your own code. But since it is so extensible, it is really easy to get to a point where everything is so bloated and twisted, that you don't know what is causing the problems that arise.
So, in the beginning, there was WordPress, mainly because all of the scout websites were also using WordPress. I mention this because when I created my blog, I was the IT&C Commissioner for the National Organization of Romanian Scouts.
Then, he met his Ghost
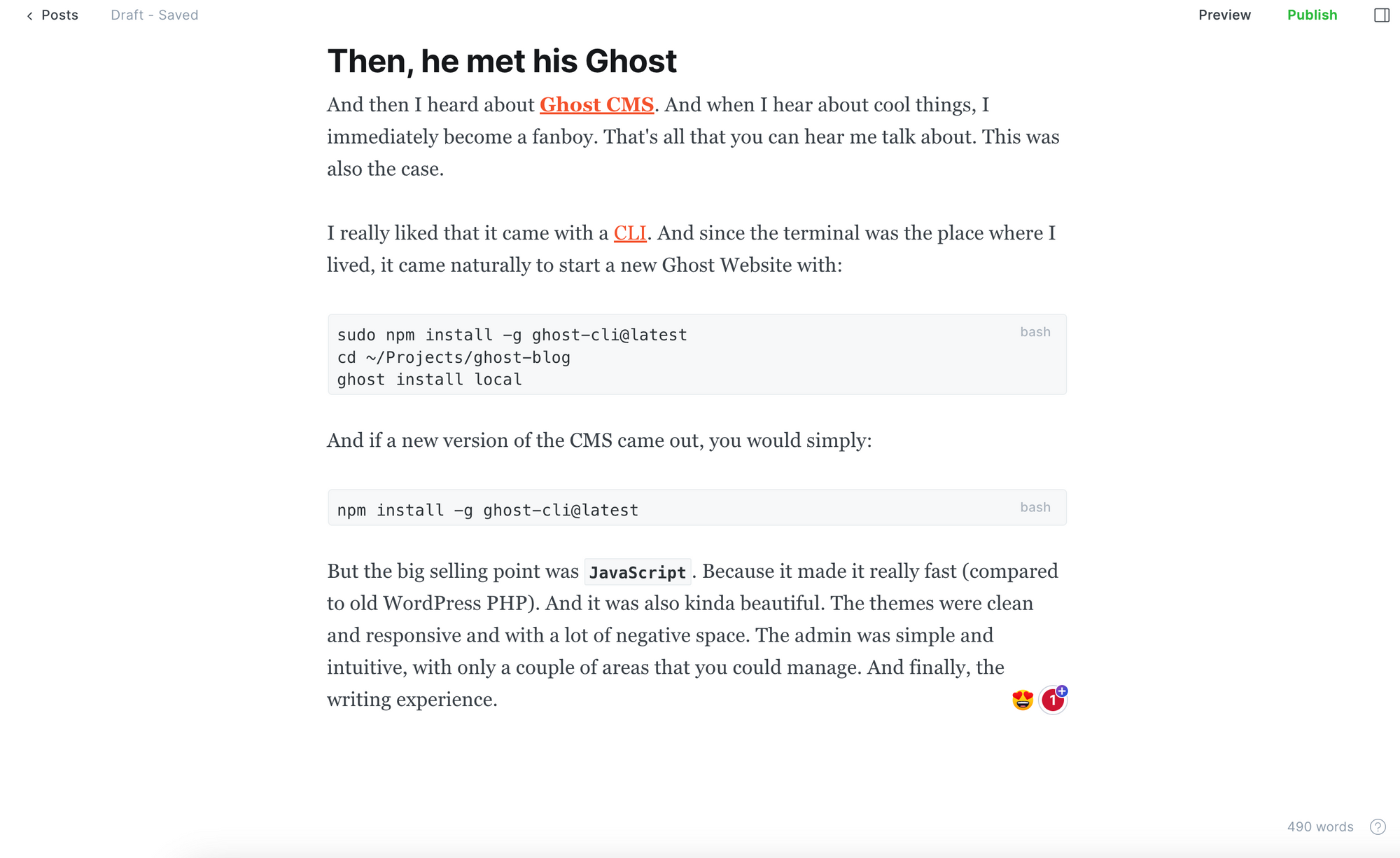
And then I heard about Ghost CMS. And when I hear about cool things, I immediately become a fanboy. That's all that you can hear me talk about. This was also the case.
I really liked that it came with a CLI. And since the terminal was the place where I lived, it came naturally to start a new Ghost Website with:
sudo npm install -g ghost-cli@latest
cd ~/Projects/ghost-blog
ghost install localAnd if a new version of the CMS came out, you would simply:
npm install -g ghost-cli@latestIt also has a great community. Free templates. Easy to migrate from a lot of other CMS's. A roadmap and new features that are shipped constantly. Email newsletter generation. Member management and member tiers. Integrated directly with Stripe.
But the big selling point was JavaScript. Because it made it really fast (compared to old WordPress PHP). And it was also kinda beautiful. The themes were clean and responsive and with a lot of negative space. The admin was simple and intuitive, with only a couple of areas that you could manage. And finally, the writing experience. Here it is (sorry for the text inception):

It's simple. Clean. Without distractions. Settings and other metadata about the article are hidden behind the sidebar button in the top right corner. A minimal word counter in the bottom right corner. And that's it. For me, it was exactly what I was looking for: a blank page that I can fill, press Publish and it was live.
And you can check out the admin for yourself, on this Live Demo:
relations@firepress.org
firepress1
Discovering SSG websites
I always thought about websites that had a CMS, as something that needs to be on the server side. You need to have a database where you hold the data, a web server that also handles assets, etc. But then I learned Nuxt and found out about its Static Site Generation feature (SSG for short).
And then I wondered... could I have a "build" step to my website, in which I can generate a static version of it, while still handling all of the content creation inside the Ghost Admin?
Converting to a static site
So this is what I did. Exported the data from the Ghost installation that was in the cloud. Did a local setup of Ghost, imported the data, and uploaded the theme that I was using then. Downloaded the images and moved them inside content/images. Created a repository on the local installation and tied it up to my GitHub. Then ignored some folders that were relevant only to the installation, such as:
versions/**/node_modules
current
static
content/logs
.ghostpid
versionsThe tool that allows the magic to happen is ghost-static-site-generator.
# it needs wget
brew install wget
# add gsgg
npm install -g ghost-static-site-generator
Inside the package.json file I added a script to generate the static website:
{
...
"scripts": {
"generate": "gssg --url https://florin.me --productionDomain https://florin.me"
},
...
}And finally, when running yarn generate it will export all of the website pages to the static folder. I simply cd ./static and initialize a new repository, that has the static version of the site. Push that to GitHub and tie it up with Netlify. Wait, when did we get from DigitalOcean to Netlify?
From DigitalOcean to Netlify
Ok, so the droplet was 5$ a month. That's 60$ per year or 270 RoN. Not much, but what if I could save all that money, and pay nothing for hosting it? Netlify has a great offer for its Free Tier, with 100GB / month Bandwidth Usage. DNS management. And really good integration with GitHub, with preview deployments and all that razzle dazzle.
So it was as simple as Login with GitHub inside Netlify, creating a new project, and selecting the static repository created earlier. And in less than a minute, the website is live, hosted statically, with 0$ to spend. That looks like a good deal.
Going back to Namecheap and changing the nameservers to the Netlify ones, and we are live, baby!
But in the end, it doesn't even matter
This was my story, and if you got here, I do hope that you enjoyed the read and all the acronyms 🤪. If you also have a WordPress installation and are looking for something new and fresh, or you really liked how the Ghost Admin looks, please, by all means, give it a try. I guarantee that you won't regret it.
And if you want to spread some love, consider sharing this article with your community.
Cheers! 🧙🏻♂️🚀